【はてなブログ】「外部サービス連携」を無効にしたままTwitterカードに対応させる方法

はてなブログの「アカウント設定」→「外部サービス連携」にある「Twitter連携設定」を有効にすると簡単にTwitterカードに対応させることが出来ます。

↑Twitterカードとは記事がツイートされたときにTwitterアカウントと画像とかを自動で表示してくれるものです。
自分では連携していない状態でも、はてなの運営がデフォルトでTwitterカードに対応させてくれているので、何もしていなくても上の画像のような感じで表示されると思います。
「じゃあ連携必要ないじゃん!!」って思うかもしれませんが、連携させると画像の「はてなブログ」の部分に自分のTwitterアカウントが表示されるのでおすすめです。
「この人が書いたブログだよ」っていうのがすぐにわかるようになるのがいいですね。
ただね、「Twitter連携設定」は1つのはてなアカウントに対し、1つのTwitterアカウントとしか連携出来ないっぽいんですよねぇ。
そのため、1つのはてなアカウントで複数のブログを運営している場合は、どのブログも1つのTwitterアカウントと連携されてしまうんですよ(汗。
一つ一つのブログに対して個別のTwitterアカウントに連携させる場合は「外部サービス連携」以外の方法で連携させる必要があります。
ということで、今回はその方法をご紹介します。
連携方法
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@アカウント名" />
はてなブログ管理画面から「設定」→「詳細設定」→「headに要素を追加」の中に上のコードを記入して「変更する」をクリック。
「@アカウント名」のところは連携させたいTwitterアカウント名に変えてください。
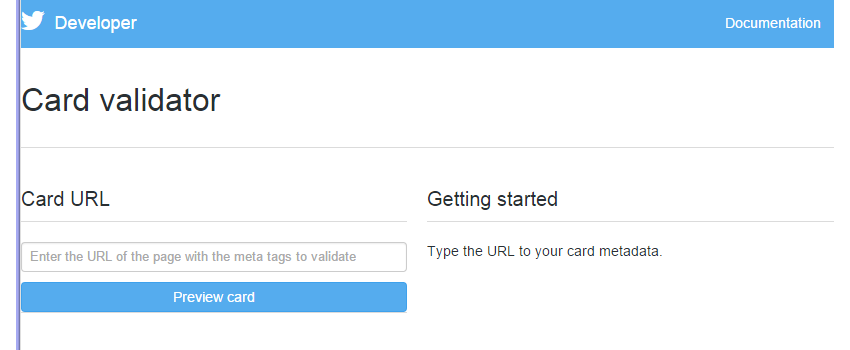
次にTwitterカードの公式ページ(下のリンク)に行って、ページの下の方にある「検証ツール」をクリック。
公式ページ:Twitterカード | Twitter Developers

↑こんな感じのページに飛んだと思います。(サインインしてくれって出たらご自分のTwitterアカウントでサインインしてください)
「Card URL」の部分に自分のブログのURL(記事ページのURLでもOK)を入力して「Preview card」をクリックします。

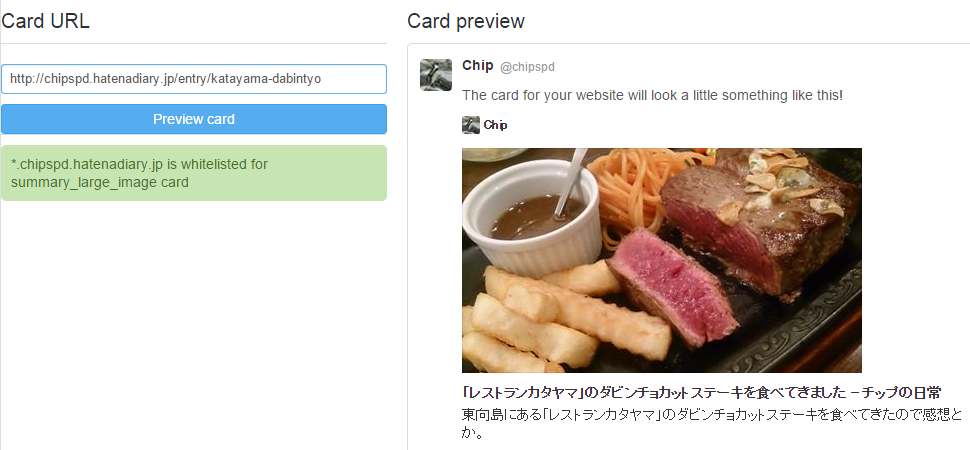
↑成功していれば画面右側にプレビューが表示され、「Preview card」の下に「*.○○.jp is whitelisted for summary card」と表示されます。
これで設定完了です。
ただ、設定が完了したらすぐに反映されるわけではなく、実際に反映されるのは数日~数週間程度かかるみたいです。
私の場合、1週間くらいでTwitterカードが表示されるようになりました。

↑この画像と記事の最初の方にある画像を比較すると、アカウント部分が「はてなブログ」から「Chip(自分のアカウント)」に変わっているのがわかると思います。
これだけの変化なんですが、個人的には満足してます☆