画像編集フリーソフト「GIMP」を使って「続きを読む」ボタンを作成しました|ボタンの作成方法
先日、「続きを読む」ボタンを作り直しました。
画像編集のフリーソフト「GIMP」を使って結構簡単にできたので、作成方法を書いていこうと思います。
はてなブログでの「続きを読む」画像の設置方法は下の記事で書いたのでそちらを参考にしていただけると幸いです。
「GIMP」は無料で使える画像編集ソフトとして有名で、かなり優秀です。
インストール方法は「GIMP インストール」とかでググれば簡単に見つかると思います。
ボタン作成方法

まずは「ファイル」→「新規画像」を選択すると画像のサイズ選択画面が出ます。
今回は200×50で作成しました。

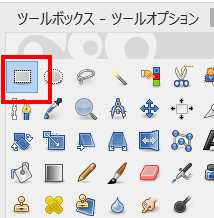
画面左のツールボックスにある左上(赤丸の部分)をクリック。

次に画像の白い部分を右クリック「選択」→「すべて選択」をクリック。
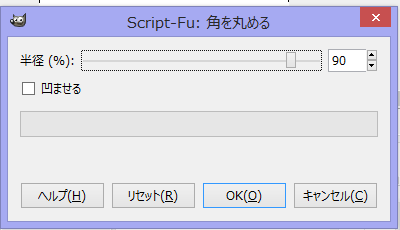
もう一度白い部分を右クリック「選択」→「角を丸める」をクリック。

↑「半径(%)」の数値を大きくするほど角が丸くなっていきます。
今回は90%にしました。

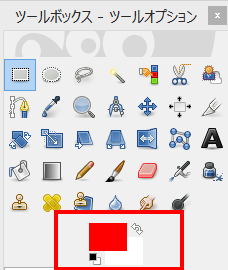
↑左のツールボックスの赤で囲った部分をクリックして、背景画像の色を選択します。
自分の好きな色に設定して「OK」を選択。

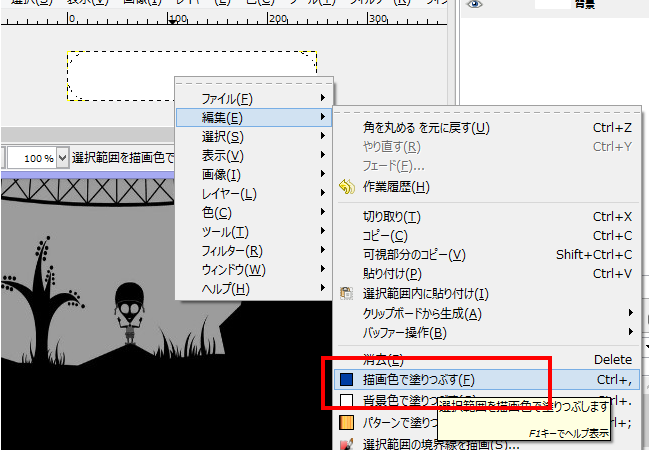
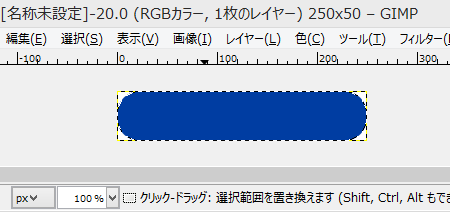
選択した範囲内で右クリックして「編集」→「描画色で塗りつぶす」を選択。

背景完成です。
次に文字を入れていきます。

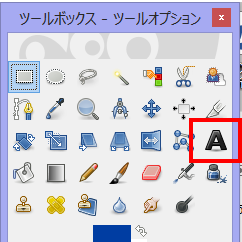
左のツールボックス内の「A」(赤で囲った部分)を選択。
文字を書きたい部分でドラッグして範囲選択します。

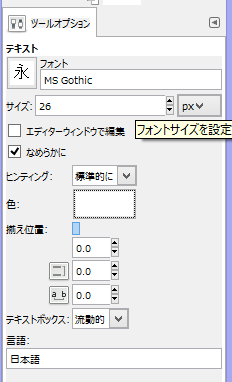
左のツールバーの下の部分で文字の色やサイズ等を選択可能です。
今回はフォント「MS Gothic」、サイズ「26」、色「白」、文字間の幅「3.0」にしました。

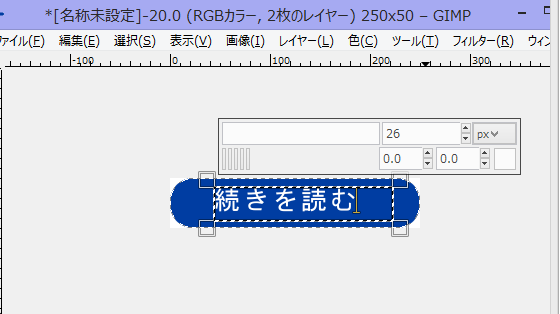
↑テキストボックス内に文字を書くと選択した部分に表示されます。
あとは位置を調整していきます。
これでとりあえず完成。
画像の保存方法

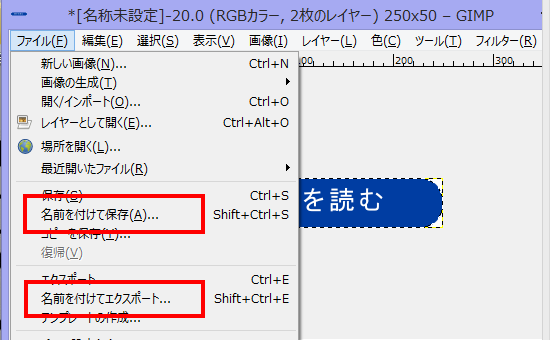
作業が途中だったり、今後修正する可能性があるときは「ファイル」→「名前を付けて保存」。
「名前を付けて保存」で保存するとGIMP用のファイルになるので、普通の画像ファイル(PNGやJPG等)としては使えません。
画像として使用したい場合は「ファイル」→「名前を付けてエクスポート」から保存できます。
もう一つ画像を作る

↑先程作った画像だけを「続きを読む」ボタンとして設定すると、このボタンにカーソルを持っていったときにこうなります。
ちょっと不自然。
ということで、カーソルが置かれた後も自然な感じになるように細工していきます。

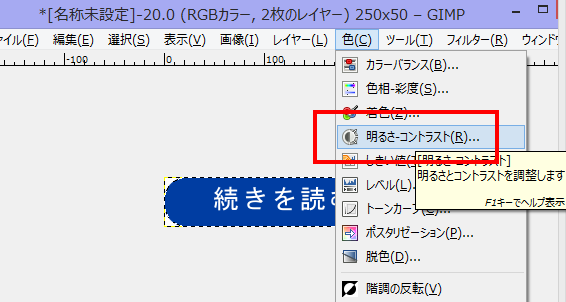
「色」→「明るさ-コントラスト」を選択。

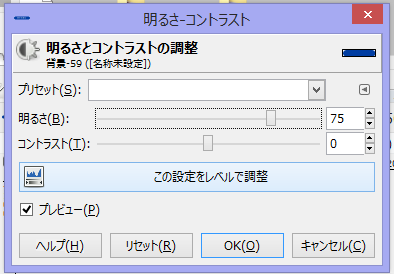
明るさを75程度にして「OK」を選択。
これで「名前を付けてエクスポート」で保存します。
GIMPでの作業はこれで終了です。
「続きを読む」部分に最初に作った画像、カーソルが乗った時に後に作った画像を貼れば完成です。

これで前よりはカーソルが乗った時の不自然さがなくなったかと思います。
まとめ
説明長々と書いてしまいましたが、今回の画像なら10分程度の作業で完成すると思います。
あと、今回は背景色と文字を入れただけの簡単な画像を作成しただけなんですが、GIMPはもっと手の込んだ画像も作れるのでかなり便利なフリーソフトです。
機会がればGIMPの他の機能とかも紹介出来たらなと思っています。
ではでは^^