【はてなブログ】スマホ用のページにカテゴリ一覧を設置してみた
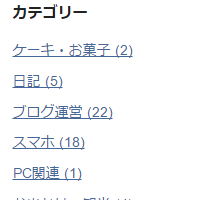
はてなブログのPC版だとサイドバーにカテゴリを表示できます。

↑こんな感じで。
一方、はてなブログのスマホ用ページにはカテゴリ一覧がないんですよねぇ。
これでは訪問者が他にどんな記事があるかわからず、一つの記事を読み終えたらすぐに帰ってしまいそう。
ということで、少しでもユーザの利便性が上がるようにスマホ用ページにカテゴリ一覧を設置することにしました。
カテゴリ一覧のデザインと設置場所
カテゴリを設置するにあたって最初に考えたのが、「どこに設置する??」ということ。
これは自分があったら便利だなと思うヘッダーとフッターの2ヶ所にすることに。
次に「どんなデザインで??」ということ。
デザインの参考にと検索してみるとこんな感じの記事を発見しました。
関連:
はてなブログのスマホ表示にグローバルナビゲーションを設置する - AIUEO Lab2
ヘッダーに関して
グローバルナビゲーションの方は、カテゴリが一気に一覧で表示されるのでユーザーの目にとまりやすいという利点があります。
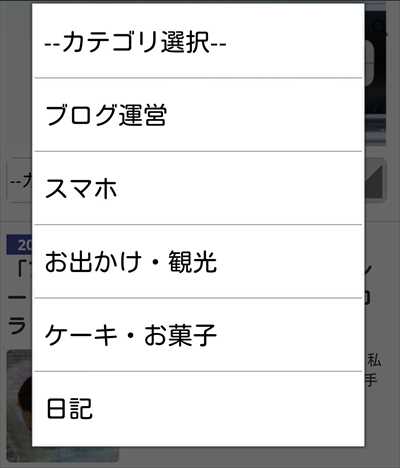
プルダウンメニューの方は、カテゴリ選択のフォームを一つ設置するだけなので、ゴチャゴチャせずに済みます。
これに関して、どちらの方がいいというのは運営しているブログによって違うと思うんです。
元々のカテゴリの数が少なかったり、全てのカテゴリを表示させるのではなくイチオシのカテゴリを2~3だけ個置きたいといった場合はグローバルナビゲーションの方がいいと思いますし、全てのカテゴリを表示したいけどカテゴリの数が多いといった場合はプルダウンメニューの方がすっきりすると思います。
で、私のブログの場合はカテゴリが多くなってしまいそうなんで、プルダウンメニューに決定。

フッターに関して
ヘッダーと同じでプルダウンメニューでもいいかなと思ったんですが、ユーザーが記事を読み終わった後「この後どうしよう」ってなった時に、今度はカテゴリ一覧が全て見えるようになっていた方がいいんじゃないかと。
ということで、カテゴリ一覧リストっぽいものを自分で作ることに決定。

↑最終的にはこんな感じ。
デザインが決まったところで設置作業に取り掛かりました。
プルダウンメニューの設置方法
上の記事に書いてあるソースを参考にして、少し手を加えさせていただきました。
<style>
select {
width: 100%;
height:40px;
}
.menu-puldown{
margin-top:5px;
margin-bottom:5px;
}
</style>
<script language="javascript">
<!--
function navi(obj) {
url = obj.options[obj.selectedIndex].value;
if(url != "") {
location.href = url;
}
}
//--></script>
<div class="menu-puldown">
<form method="post"><select onchange="navi(this)">
<option value="">--カテゴリ選択--</option>
<option value="カテゴリ1のURL">カテゴリ1</option>
<option value="カテゴリ2のURL">カテゴリ2</option>
<option value="カテゴリ3のURL">カテゴリ3</option>
<option value="カテゴリ4のURL">カテゴリ4</option>
<option value="カテゴリ5のURL">カテゴリ5</option>
</select>
</div>
style内の「select」「.menu-puldown」でマージンとプルダウンメニューのサイズを変更可能。
「カテゴリ○のURL」と「カテゴリ○」のところは自分で記述。
「<option value=""></option>」は追加した分だけカテゴリが増やせます。
これを「デザイン」→「スマートフォン(スマホのマーク)」→「ヘッダ」のタイトル下の中に書き込めばOKです。


ヘッダーはこんな感じで完成。
動作確認もできたので、次はフッターの設置。
カテゴリ一覧リストの設置方法
<style>
/*記事下見出し用*/
.kijisita-midasi{
margin-top:20px;
margin-bottom:10px;
font-weight:bold;
border-bottom:1px solid #E6E6E6;
}
/*記事下見出しここまで*/
/*カテゴリデザインここから*/
.cate-desi{
padding-top:10px;
padding-bottom:10px;
padding-left:5px;
font-weight:bold;
font-size:100%;
border-top:1px solid #444B99;
border-left: 10px solid #444B99;
background-color: #E6E6E6;
}
.cate-desi-bottom{
padding-top:10px;
padding-bottom:10px;
padding-left:5px;
font-weight:bold;
font-size:100%;
border-top:1px solid #444B99;
border-bottom:1px solid #444B99;
border-left: 10px solid #444B99;
background-color: #E6E6E6;
}
.cate-desi a{
display:block;
color:#000000;
}
.cate-desi-bottom a{
display:block;
color:#000000;
}
/*カテゴリデザインここまで*/
</style>
<div class="kijisita-midasi">
カテゴリ
</div>
<div class="cate-desi">
<a href="カテゴリ1のURL">カテゴリ1</a>
</div>
<div class="cate-desi">
<a href="カテゴリ2のURL">カテゴリ2</a>
</div>
<div class="cate-desi">
<a href="カテゴリ3のURL">カテゴリ3</a>
</div>
<div class="cate-desi">
<a href="カテゴリ4のURL">カテゴリ4</a>
</div>
<div class="cate-desi-bottom">
<a href="カテゴリ5のURL">カテゴリ5</a>
</div>
これを「デザイン」→「スマートフォン(スマホのマーク)」→「フッタ」の中に書き込めばOKです。

無事、設置完了。
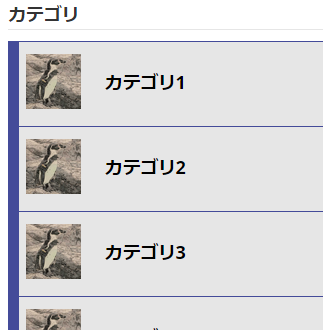
カテゴリの横に画像を設置したい場合は以下のソースで出来ると思います。
<style>
/*記事下見出し用*/
.kijisita-midasi{
margin-top:20px;
margin-bottom:10px;
font-weight:bold;
border-bottom:1px solid #E6E6E6;
}
/*記事下見出しここまで*/
/*カテゴリデザインここから*/
.cate-desi{
padding-top:10px;
padding-bottom:10px;
padding-left:5px;
font-weight:bold;
font-size:100%;
border-top:1px solid #444B99;
border-left: 10px solid #444B99;
background-color: #E6E6E6;
}
.cate-desi-bottom{
padding-top:10px;
padding-bottom:10px;
padding-left:5px;
font-weight:bold;
font-size:100%;
border-top:1px solid #444B99;
border-bottom:1px solid #444B99;
border-left: 10px solid #444B99;
background-color: #E6E6E6;
}
.cate-desi a{
display:block;
color:#000000;
}
.cate-desi-bottom a{
display:block;
color:#000000;
}
.cate-table{
width:100%;
}
.cate-table2{
width:70px;
}
/*カテゴリデザインここまで*/
</style>
<div class="kijisita-midasi">
カテゴリ
</div>
<div class="cate-desi">
<table class="cate-table">
<tr>
<td class="cate-table2">
<a href="カテゴリ1のURL"><img src="画像のURL" width="50px" /></a>
</td>
<td>
<a href="カテゴリ1のURL">カテゴリ1</a>
</td>
</tr>
</table>
</div>
<div class="cate-desi">
<table class="cate-table">
<tr>
<td class="cate-table2">
<a href="カテゴリ2のURL"><img src="画像のURL" width="50px" /></a>
</td>
<td>
<a href="カテゴリ2のURL">カテゴリ2</a>
</td>
</tr>
</table>
</div>
<div class="cate-desi">
<table class="cate-table">
<tr>
<td class="cate-table2">
<a href="カテゴリ3のURL"><img src="画像のURL" width="50px" /></a>
</td>
<td>
<a href="カテゴリ3のURL">カテゴリ3</a>
</td>
</tr>
</table>
</div>
<div class="cate-desi">
<table class="cate-table">
<tr>
<td class="cate-table2">
<a href="カテゴリ4のURL"><img src="画像のURL" width="50px" /></a>
</td>
<td>
<a href="カテゴリ4のURL">カテゴリ4</a>
</td>
</tr>
</table>
</div>
<div class="cate-desi-bottom">
<table class="cate-table">
<tr>
<td class="cate-table2">
<a href="カテゴリ5のURL"><img src="画像のURL" width="50px" /></a>
</td>
<td>
<a href="カテゴリ5のURL">カテゴリ5</a>
</td>
</tr>
</table>
</div>
これを「デザイン」→「スマートフォン(スマホのマーク)」→「フッタ」の中に書き込めばOKです。

↑こんな感じになります。
最終的には画像入りのカテゴリ一覧にしたいのですが、今のところ使えそうな画像がないので文字のみで落ち着きました(汗。
これで直帰率が少しでも改善されればなぁと思います。