【はてなブログ】「読者になる」リンク(ボタン)を設置する方法

先日、ブログを私の見てくださっている方から、「読者登録させていただきたいのですが、ボタンがありません」というコメントをいただきました。
はてなブログはデフォルトのままだとヘッダ部分とページの下の方に「読者になる」ボタンが設置されているのですが、当ブログではヘッダとページ下部のプロフィール等も非表示にしています。
だってあれ邪魔なんだもん…(汗。
どうにか、上記のものを非表示にしたまま「読者になる」ボタンを設置できないものかと検索したところ、その方法が書いてある記事を発見。
関連:はてなブログカスタマイズスマホ版でPVが絶対アップするおすすめ - うさもふ
うさもふさんありがとうございます。
というか、以前に私が書いた記事を紹介してくれている。
これはかなり嬉しいです(^^)
「読者になる」の設置方法
上の記事を参考に「読者になる」ボタンを設置していきます。
<a href="http://blog.hatena.ne.jp/はてなID/ブログのURL(http://を抜いたもの)/subscribe">はてな読者登録をする</a>
上記の「はてなID」と「ブログのURL」を変更して好きなところに設置すれば完成です。
ちなみに、私のブログの場合は
<a href="http://blog.hatena.ne.jp/chipsforest/chipspd.hatenadiary.jp/subscribe">はてな読者登録をする</a>
こんな感じです。
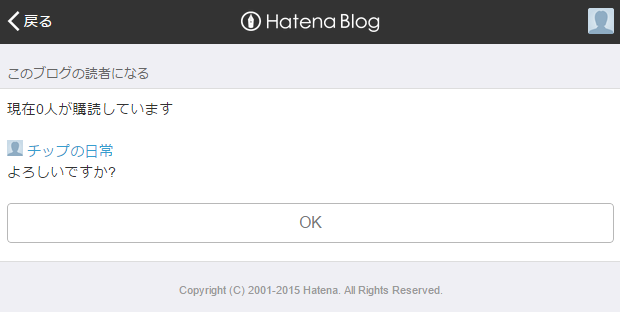
完成したらリンク先に飛んでみて、

購読画面に移行すれば完成です。
これで少でも利便性が上がってくれればなと思います。
追記

いつからだかわからないんですけど、気付いたら「設定」→「詳細設定」に読者になるボタンのソースコードが追加されてました(汗。
使い方はコードをコピーして好きなところに貼り付けるだけです。

これを使うと上画像のようなボタンになります。
ただ、デザインは上記画像のもの一択になるので、オリジナル画像で読者登録ボタンを設置したいという方は今回書いた方法で読者登録ボタンを設置するといいんじゃないかなと思います。
