CSSのみでヘッダ用のドロップダウンメニューを作成してみた
スポンサード リンク

前の記事ではハンバーガーアイコンの作成方法を紹介しました。
今回は作ったハンバーガーアイコンを利用して、クリックするとメニュー一覧が上から下りてくる「ドロップダウンメニュー(プルダウンメニュー)」をCSSのみで作成してみたので紹介します。
ドロップダウンメニューは上の記事を参考にさせていただきました。
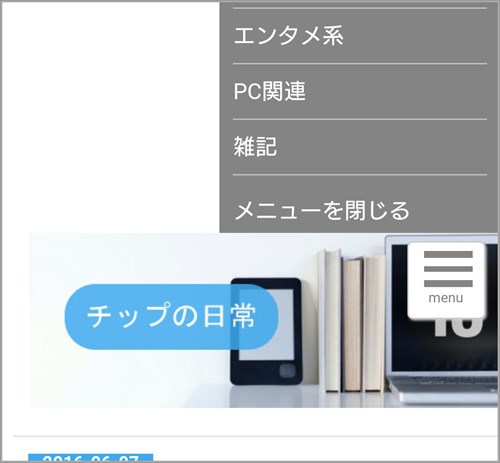
完成品は今のところ、このブログのスマホ用ページのヘッダーで使用しているので、試していただいてどのような動きをするか確認していただければと思います。
※他に良いグローバルナビが出来たらそちらに変更してしまう場合があるので悪しからず(汗。
HTML
コードの上部がハンバーガーアイコンとリンクの部分、「nav id="p-nav1」から下がメニュー一覧部分になります。
ブロック要素をaタグで囲むのは良くないみたいなので、ハンバーガーアイコンにリンクをかけるのに苦戦しました(汗。
「ul~ul」内はご自分のカテゴリに変更していただければと思います。
CSS
ある程度コメントふっておいたのでCSSに関しての解説は省略します。
動作の仕組みと注意点

今回作ったものは上の画像のように、メニュー一覧をページ先頭のさらに上に隠しておいて、メニューボタンを押すと隠れていたものが下がってくる仕組みになっています。
ですので、メニューボタンをヘッダ以外に設置すると、ボタン押下時にページトップに飛ばされてしまいます。
ということで、今回のドロップダウンメニューの設置はヘッダ(ページトップからスクロールしないで見える位置)専用となるのでご了承ください(汗。