【はてなブログ】アドセンスの2個のレクタングルを横に並べる方法|ダブルレクタングルの設置
いろいろなサイトで見かけるレクタングルを横に2つ設置してるやつ。
巷ではダブルレクタングルと呼ぶらしく、効果抜群らしいです。
私のサイトでも設置してみようと思ったわけなんですが、アドセンスのコードを連続で書いただけでは横ではなく縦に並んでしまいました(汗。
中々簡単にはいかないものですねぇ…
少し試行錯誤してみたらうまく表示できたので、今回はその方法をご紹介していこうと思います。
※私の知人はアドセンスのコードを連続で書いただけで横並びになったみたいなんで、そのまま書いただけでは横並びにならないよって人の参考になればと思います。
ダブルレクタングルの設置方法
ブログの幅を調節
ブログ本文の幅がレクタングルを2つ並べたサイズよりも小さかったら表示できないので、まずはブログ幅の調節をします。
はてなブログの幅変更に関しては下の記事を参考にしていただけると幸いです。
グーグルアドセンスのレクタングル広告には大(336×280)と中(300×250)の2種類があります。
どちらの広告を並べるかによってブログの幅を調節するといいんじゃないかと。
ちなみに、上の記事に書いてあるコードだとレクタングル大の横並びに対応しているので、レクタングル大を使う場合はそのままコピペで良いと思います。
アドセンスの設置
<ul class="doublerec">
<li>
アドセンスのコード1
</li>
<li>
アドセンスのコード2
</li>
</ul>
※「アドセンスのコード1」「アドセンスのコード2」はアドセンスの広告コードを貼り付ける。
今回はリストタグを使ってみました。
上のコードをダブルレクタングルを設置したい場所に貼り付けます。
大体の人は記事下ですかね。
記事下の場合は、はてなブログの場合は「デザイン」→「記事」→「記事下」に貼り付けでOKですね。
あと、広告のコードに関してなんですが、後々アドセンスのレポート画面を確認することを考えると、2つとも全く同じコードを貼り付けるよりも別々のコードを貼り付けた方が良いんじゃないかなと思います。
別々にしておいた方が「どっちの広告の方が収益上げてるか」とかがわかりやすいんで。
CSSの記述
次に、CSSを使って広告を横並びにさせていきます。
.doublerec ul {
padding: 0;
margin: 0;
list-style: none;
font-size: 0;
}
.doublerec li{
padding: 0;
margin: 0;
display: inline-block;
}
上のコードを「デザイン」→「デザインCSS」の中に貼り付けます。

これで完成です。
注意点

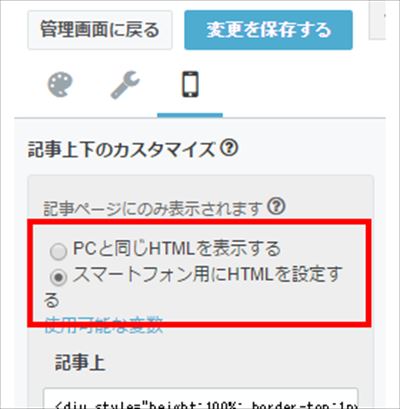
はてなブログのスマホ用ページを「PCと同じHTMLを表示する」にしている人は注意が必要です(「デザイン」→「スマホのマーク」→「記事下」から確認可能)。
理由は画面いっぱいに広告が表示される部分があるページはペナルティ対象になるからです。
スマホ用ページでレクタングル広告を連続で表示させると、確実に広告で埋まってしまう部分が出てきてしまうので…(汗。
ということで、スマホ用ページを「PCと同じHTMLを表示する」のままにしている方は「スマートフォン用にHTMLを設定する」に変更して、PC版、スマホ版を別々にするようにしておきましょう。
ではでは^^