アドセンスの効果的な配置についていろいろ|自分なりに試してみた結果です
今回はアドセンスの配置についてのお話です。
半年前位からアドセンスの配置をちょこちょこ変えて、どの配置の組み合わせが一番効果的かっていうのを試してたんですよ。
で、ある程度結果が出たので報告していこうかなと。
効果的だと思った配置
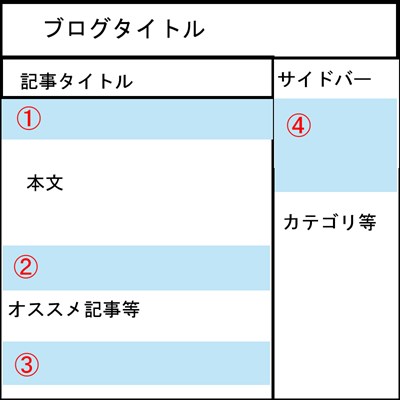
PC版

↑PC版で試してみたのは
①記事タイトル直下
②記事本文直下
③フッタ
④サイドバー
の4箇所。
まずは記事上部(①④の部分)で比較したのは、記事タイトル直下に「728×90」「レスポンシブ」サイドバーの最上部に「レクタングル中」「レクタングル大」「300×600」の5種類。
一番収益が高かったのが「タイトル直下にレスポンシブ広告」でした。
単価、クリック率共に一番高かったです。
次に記事下部(②③の部分)で比較したのは記事本文直下(③)に「レスポンシブ」「レクタングル中」「レクタングル大」「ダブルレクタングル中」「ダブルレクタングル大」の5種類。
「レスポンシブ」「レクタングル中」「レクタングル大」に関しては一つずつしか広告を置いていないので、記事上部と合わせてアドセンス広告が3つになるようにブログ最下部(④)にも本文直下と同じ種類の広告を設置しました。(本文直下がレクタングル中の時はブログ最下部にもレクタングル中といった具合)
上記の中で一番収益が高かったものは「記事直下にダブルレクタングル中」を配置したものでした。
レクタングル中よりも大を2つ配置の方が単価は高かったんですが、クリック率があまり伸びず、最終的な収益で見るとレクタングル中に軍配が上がりました。
ダブルレクタングル大にする場合はブログ本文の幅を広くしなければならず、小さめのモニターで見るとブログ自体が(サイドバーとか)が見辛くなってしまっていたのも要因の一つかもしれません。

↑最終的な配置はこんな感じで3個配置です。
スマホ版

記事タイトル直下、記事本文直下、最下部に「レスポンシブ」を配置しています。
スマホ版に関しては特に実験はせずにずっとこの配置です。
理由は、
1.スマホ用の広告の種類が少ない
2.レクタングル中を設置すると画面一杯になってしまう可能性がある端末もあると思うので、規約違反になる可能性も無きにしも非ず
この2点です。
最近のスマホはレクタングル大でも表示できるものが多いため、理由2に関しては可能性があるというだけなので何とも言えないんですが、念のためにということで。。
レスポンシブにしておけばレクタングルが表示できる端末の場合は勝手に表示してくれますし、それが一番かなと。
まとめ
実験結果のクリック率、単価等の数値に関してはポリシー違反になりそうなので載せませんでした(汗。
実験期間も半年程度ですし、私のブログのPV数もさほど多くないので「確実にこれ!!」とは言えないですが、今回はPC版で一番収益が高かったのはタイトル直下にレスポンシブ広告、記事本文直下にダブルレクタングル中という結果でした。
スマホ版に関してはレスポンシブを配置で安定してるので満足です。
ただ、これは私のブログの場合というものなので、他のブログとはジャンル・レイアウト・幅・閲覧ユーザの属性とかも違いますし、そのブログに応じてまた違った最適解があるんじゃないかなと思います。
今回の記事は参考程度に見ていただいて、ご自分で色々試してみるのが良いかなと。