【はてなブログ】「続きを読む」を画像にしてカスタマイズしてみました

はてなブログの「続きを読む」。リンクが小さいですし目立たないんですよね(汗。
もう少し目立つものに変えたかったので、「続きを読む」リンクを画像に変更することにしました。
参考にした記事は「【はてなブログ】続きを読むリンクを画像ボタンに変更する方法とボタン画像の作り方 - もふぬこ動画☆画像」です。
事前準備
用意するものは「続きを読む」の画像。
四角い画像と、四角ではない画像(角が丸い等)とでは手順が異なるので、どちらのパターンも書いていこうと思います。

↑四角いのはこんな感じ。
角がちょっとだけ丸くなっていますがこの位なら違和感なく仕上がります。
今回はサイズは200×50で作ったんですが、好きなサイズでOKだと思います。
ちなみに画像は「WEBボタン素材自動生成サイト - ButtonMakerアフラット」で作成。
手の込んだものは作れないですが、簡単にボタンを作成できるのでおすすめです。

↑丸いのはこんな感じの画像(GIMPで作成)。

四角ではない画像を使う時は、カーソルが乗った時に不自然にならないように最初の画より色が薄いものも用意しておきます。
GIMPでの「続きを読む」画像の作成方法を記事にしたので良かったら見てください。
作成した画像ははてなフォトライフにアップロードしておきます。
「続きを読む」ボタンの設置方法
①四角い画像を使用
a.entry-see-more{
width:200px;
height:50px;
text-indent:-999px;
display:block;
background:transparent url("画像のURL") no-repeat left top;
}
a.entry-see-more:hover{
text-decoration: none;
box-shadow: inset 0px 1px 12px #666;
text-shadow: 0 0 3px #000;
opacity: 0.8;
上のソースの「画像のURL」を書き換えて「width」と「height」は作成した画像のサイズに変更。

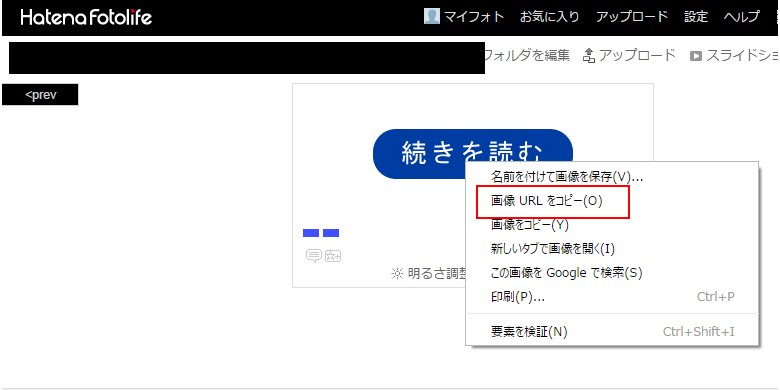
「画像のURL」はフォトライフにアップロードした画像ページの画像部分を右クリック「画像URLをコピー」を選択して任意の部分に貼り付ければOKです。
そして、はてなブログの「デザイン」→「カスタマイズ(スパナのマーク)」の下の方にある「デザインCSS」の中に書き込めば完成。
プレビュー画面で変更されていれば成功です。


↑仕上がりはこんな感じ。2個めの画像がカーソルが乗った時です。
②四角ではない画像を使用


↑上と同じ手順でやるとこんな感じになります。
特に問題はないんですがカーソルを置いたとき(2個めの画像)に少し違和感があるので修正していきます。
a.entry-see-more{
width:200px;
height:50px;
text-indent:-999px;
display:block;
background:transparent url("画像のURL1") no-repeat left top;
}
a.entry-see-more:hover{
text-decoration: none;
background:transparent url("画像のURL2")no-repeat left top;
}
上のソースの「画像のURL」を書き換えて「width」と「height」は作成した画像のサイズに変更。
「画像のURL1」は普段用、「画像のURL2」はカーソルが乗った時用の画像を選択。
これをはてなブログの「デザイン」→「カスタマイズ(スパナのマーク)」の下の方にある「デザインCSS」の中に書き込めば完成。


↑こんな感じにできたら完成です。
カーソルが乗った時の違和感もなくなりました。