【はてなブログ】スマホ用ヘッダーをオリジナルのサイズで設置する方法

↑以前までのスマホページのヘッダーはこんな感じ。
これははてなブログのスマホページのヘッダーから変更したものです。

↑これね。
ただ、ここからスマホページのヘッダーを設定すると、サイズが調節できないんですよね(汗。
大体、横:縦の比率が7:4くらいで固定されてしまいます。
こんなに高さがあるとスマホで表示したときのファーストビューの3分の1位がヘッダーで埋まってしまってユーザの邪魔になりかねないです。
どうにか横縦比を変えてヘッダーを設定できなものかと探したところ、記事を書いている人かいました。
はてなブログのスマホデザインCSSをカスタマイズして、簡単にオシャレに見せる方法 - Literally
今回は上の記事を参考にして、オリジナルサイズでスマホ用ヘッダーを設置してみたいと思います。
スマホページ用ヘッダーの設置方法

準備するものはヘッダーに使う画像のみ。
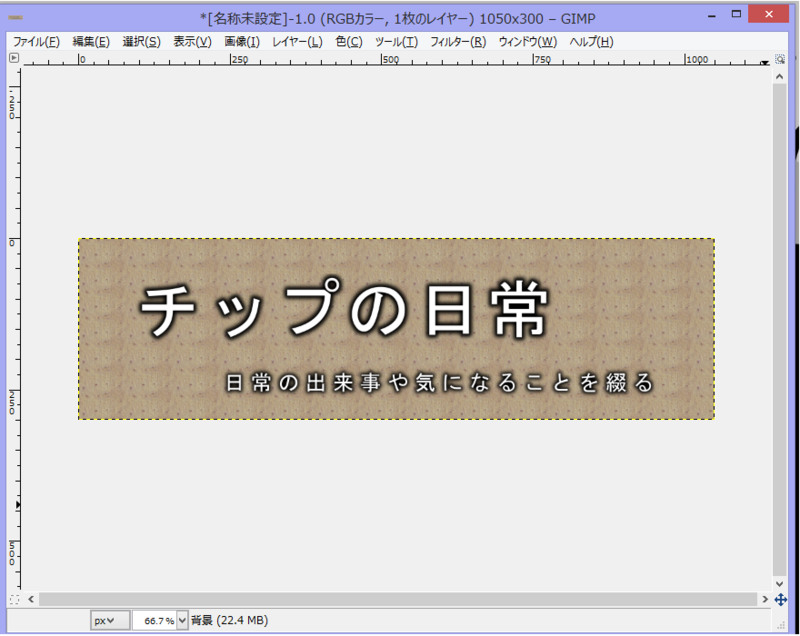
今回はGIMPで作成して、サイズは1050×300にしました。
サイズ(横縦比)は自分の好みでいいと思いますが、サイズを大きめに作っておかないと表示されたときに画像があらくなってしまうことがあるので注意です。
そうしたら次は準備した画像をはてなフォトライフにアップロードします。

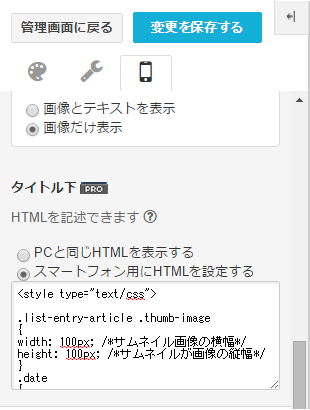
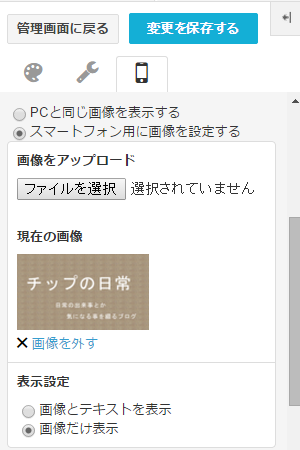
次にはてなブログ管理画面から「デザイン」→「スマートフォンのマーク」→「ヘッダ」と進むと上画像の画面に移行。
「タイトル下」にある「スマートフォン用にHTMLを設定する」のボタンにチェックを入れるとヘッダー直下部分に文字の挿入とかが可能になります。
そこに下のソースを書き込みます。
<style type="text/css">
/*ここからCSS */
.header-image-wrapper {display:none; /*これでデフォルトのヘッダーがまるまる消える*/}
/*ここまでCSS*/
</style>
<div class="headernew">
<a href="ここにブログトップページのURL" >
<img src="ここに画像のURL" alt="タイトル" width="100%">
</a>
</div>
「ここにブログトップページのURL」にはご自分のブログのトップページのURL、「ここに画像のURL」にはフォトライフにアップロードしたヘッダー用画像のリンクをコピーして貼り付け、「タイトル」の部分はブログのタイトル(画像のタイトル)を入れて完成。

ヘッダー画像が変わっていれば成功です。
注意点

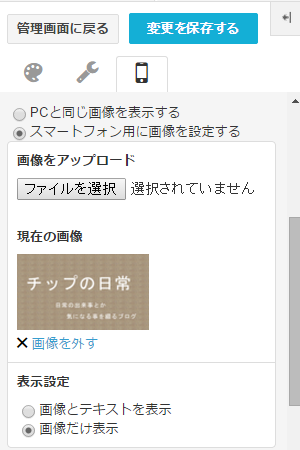
↑デザインのスマホヘッダー「現在の画像」の画像を外してしまうとうまくいかないです。
あとは「表示設定」の「画像とテキストを表示」にチェックを入れてもうまくいきません。

↑こんな感じになってししまうので注意。
それと、うまく設置できたのはうれしいんですが、ヘッダー左右に空白が出来てしまいました(汗。
これの解消方法を探してみたんですがまだ見つかっていないので、わかり次第追記しようと思います。