PCからスマホ用ページの閲覧&ソースを見る方法|Chromeの拡張機能を使用
はてなブログで自分のブログのデザインを編集している際に、スマホ用ページのソースが見たくなったことってありませんか??
この部分要らないから消したいとか、CSSの要素を知りたいとか。
デザインにこだわりたい人ならあると思うんです。
そんな方の為に、今回はスマホ用ページのソースの閲覧方法を解説していきたいと思います。
プラグインのインストール
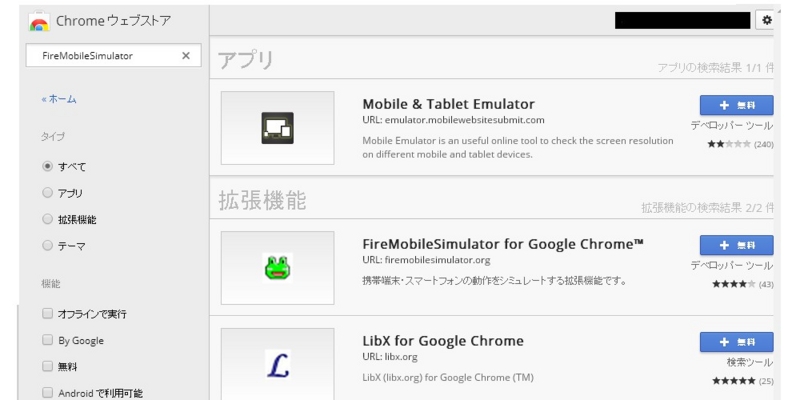
↑まずはChromeからウェブストアにアクセス。

↑そうしたら検索窓に「FireMobileSimulator」と入力すると、カエルのマークの拡張機能が出てくるので、その横の「+無料」と書いてあるところをクリックして追加します。
インストールできたらChromeの右上(URL入力バーの横)に丸いマークが追加されます。
これでプラグインのインストールはOK。
使い方

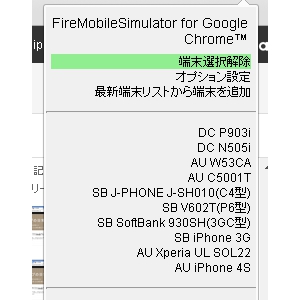
丸いマークをクリックすると端末が選択出来ます。
「最新端末リストから端末を追加」からご自分の好きな端末を追加する事が可能です。
ちなみに私は自分の使っているスマホとiPhoneを追加しています。
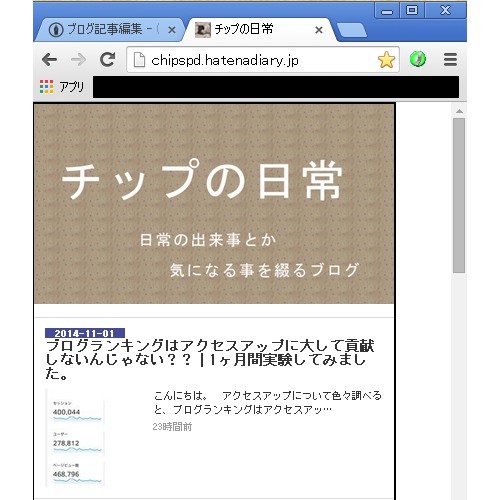
で、端末を選択すると丸いマークが明るい緑色になります。
この状態でスマホ用ページのあるサイトを閲覧すると、PCからでもスマホ用ページを見ることが可能です。
クロームのウィンドウの幅を狭めるとよりスマホで見たものに近くなります。

デザインの確認とかに便利ですね☆
端末選択解除をクリックすると普通のPC閲覧に戻ります。
まぁ、これだけだったら「実際スマホで確認すればいいよ」ってなりますよね??
じゃあ何が出来るか…
スマホ用ページを閲覧している状態で適当な空白部分を右クリック→「ページのソースを表示」をクリックするとスマホ用ページのソースが見れちゃいます。
これによってclass名やどのような要素が書いてあるか確認可能なので、CSSの編集の参考になりますね。
あとは他の人のブログで「これどうやっているんだろう??」と思った時もソースを見て参考にすることも可能です。
ちなみに私が以前書いたIDやプロフィールの非表示もソースを見ながらCSS編集しました。
【はてなブログ】スマホ用ページ下部分のプロフィール(id)とかを非表示にしてみました - チップの日常
このように、スマホページのデザインの自由度を上げるためにはソースを見るのは必須じゃないかなと思います。
とても便利なので皆さんもぜひぜひ試してみてください(^^)